type
status
date
slug
summary
category
tags
icon
随着 NotionNext 项目不断发展,大家的使用需求不断丰富,越来越多实用的新功能被加入其中。在 NotionNext 的 Github 项目中,有人提出了“给每个网页下添加捐赠”的功能需求 [Link]。
除了等待代码上的完全实现,我们可以尝试利用 Notion 原生功能和 NotionNext 联动,自定义服务,丰富使用体验。利用 notion 模板 + 同步块,就可以轻松实现给每个网页下添加容易变更的重复性内容。
创建模板
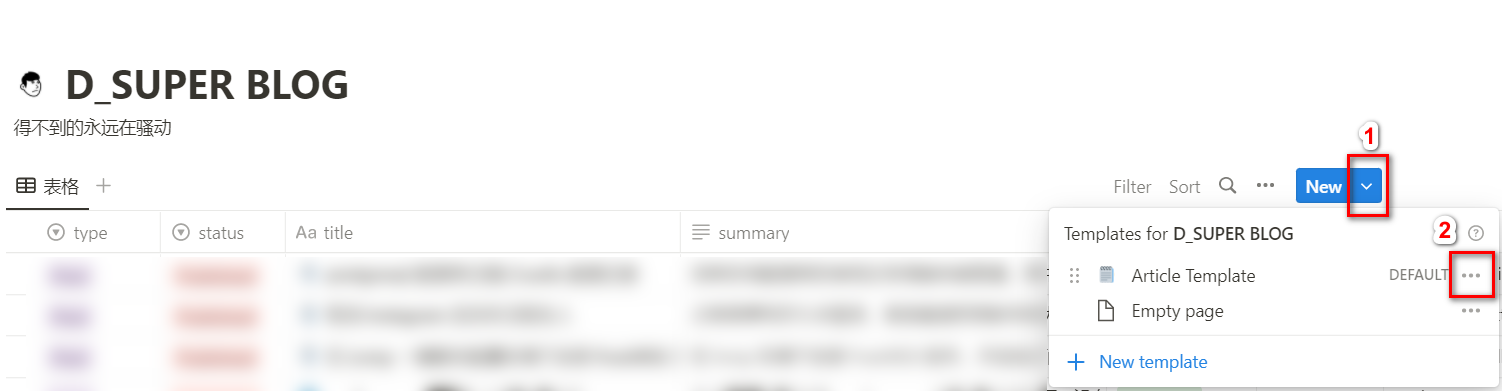
- 在 Notion 的数据库中点击 1 → 2 ,进入数据库模板;(NotionNext 复制的初始数据库中就有一个
Article Template,我们进去修改)。

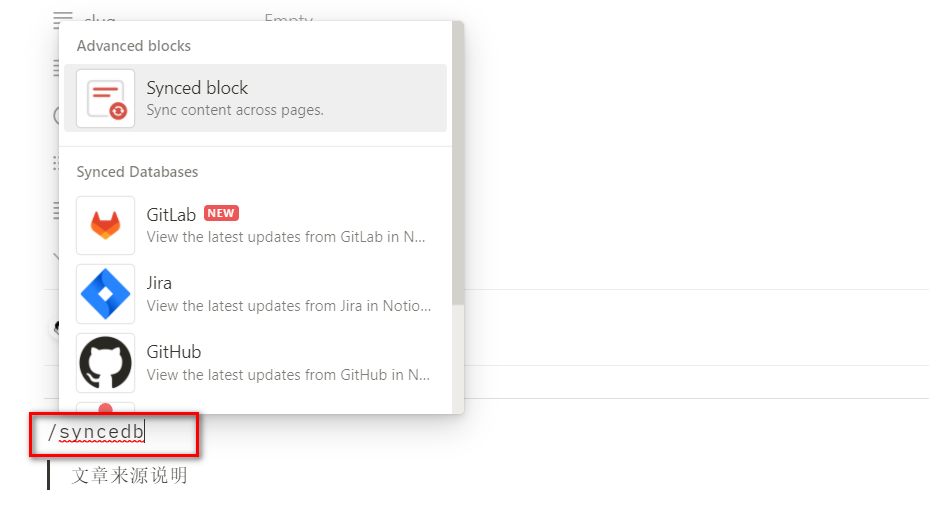
- 在模板首行、末行分别创建
Synced block同步块,并在其中填---分隔线做占位符(当没有填入内容时不会占用很多空间)。

创建新文章
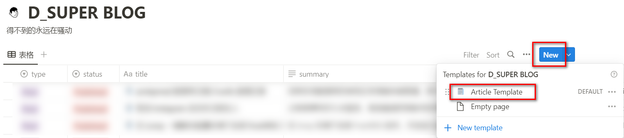
- 使用模板创建空文本(
New会默认使用我们修改过的模板),将博客内容复制在首行、末行的两个同步块之间。

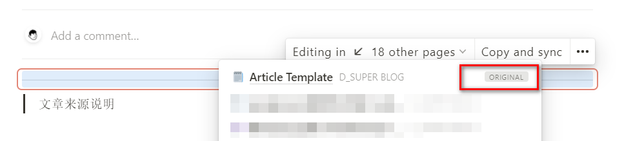
- 此时,就会生成一个以
Article Template为原始块(original) 的跨页面同步内容,可以查看哪些页面被同步了。

插入所有你想的内容
- 在任意同步块中,你可以插入你想的内容:比如,打赏二维码、你想说的话、内容推广、内嵌小组件等等。一次设置,“终生享用”。
- 更新内容只要在任意一个同步块中修改即可。
方法缺点
- 对于 Notion Database/数据库 里未使用模板创建的文章,需要手动复制同步块。可以灵活运用非全屏页面,数据库文章的跳转功能。

- 对于已有文章众多的用户,要将同步块复制到已有页面还是比较繁琐的。